Lesson 1
XRPL과 함께 코딩 시작하기
XRPL.js 라이브러리와 XRPL 테스트넷 소개

XRPL 테스트넷에 계정을 만드세요
XRP Ledger에서 코딩할 때 테스트넷 서버를 사용하여 코드를 시험해 볼 수 있습니다. 이 서버에는 라이브넷 원장과 동일한 기능이 있지만 실제 XRP (XRP Ledger의 통화)는 없습니다. 이 튜토리얼의 코드와 마찬가지로 XRPL에서 자신만의 앱을 구축하기 시작할 때 테스트넷과 상호 작용하는 모든 것을 구축하여 코드를 실험하고 테스트할 수 있습니다. 아래 코드 예시를 사용하여 테스트넷에서 지갑을 만들어보세요! 지갑이 생성되면 생성된 자격 증명을 사용하여 지갑에 접근할 수 있습니다.
토큰 테스트 HTML 파일을 사용하여 두 계정 간에 XRP를 전송하세요.
XRP Ledger (XRPL)은 강력하고 안전하며 사용자 정의가 가능한 블록체인입니다. 자신만의 인터페이스를 만들어 기능을 시험해 보고 특정 비즈니스 요구 사항을 지원할 수 있습니다.
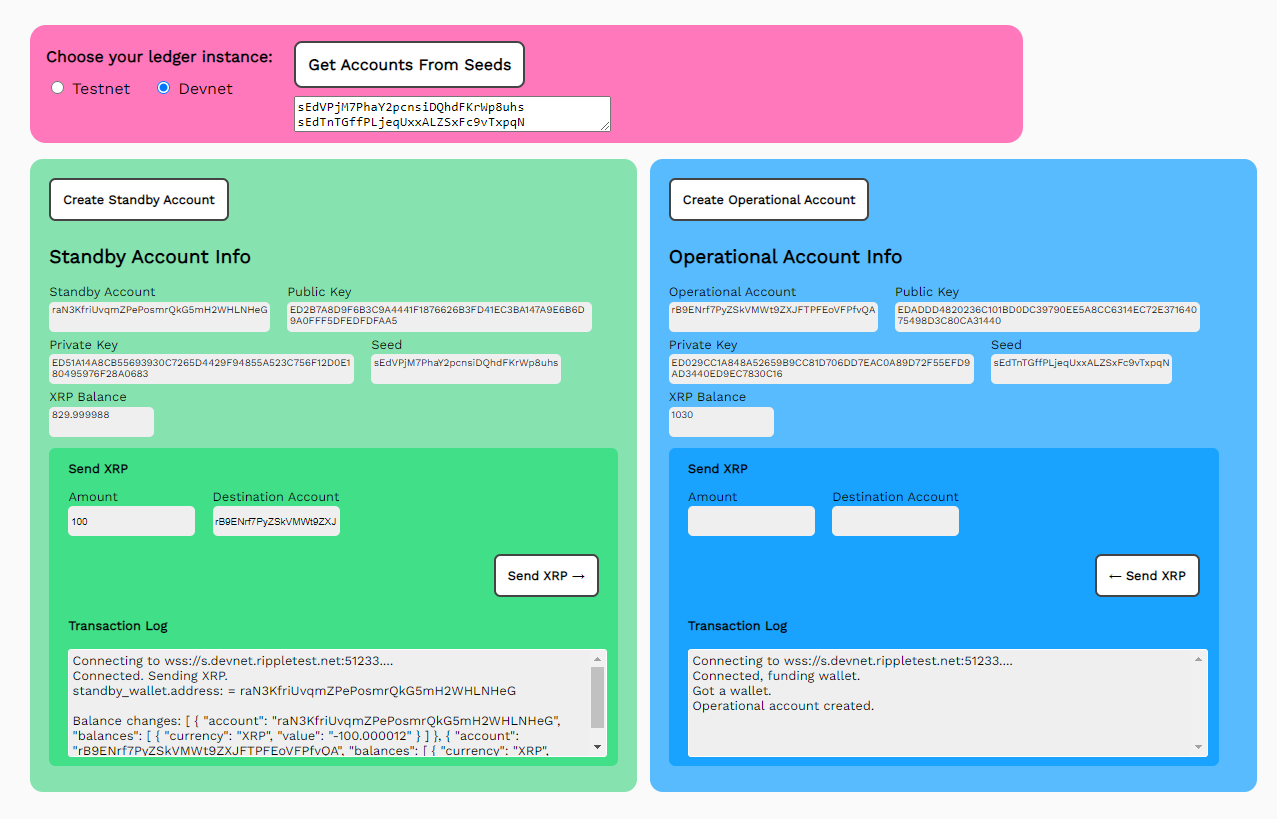
다음 수업에서는 코드 샌드박스에서 테스트 HTML 및 JavaScript 파일을 편집하고 사용해 보거나 파일을 컴퓨터에 다운로드할 수 있을 것입니다. 튜토리얼의 각 부분에는 XRPL.js 라이브러리를 사용하는 함수가 포함된 하나의 JavaScript 파일과 JavaScript 함수와 상호작용하는 폼 필드 및 버튼이 포함된 하나의 HTML 파일이 포함되어 있습니다. 코드는 한 번에 두 개의 계정을 표시하므로 한 계정에서 다른 계정으로 자산을 전송하고 결과를 실시간으로 확인할 수 있습니다. 아래 이미지는 튜토리얼 완료 시 토큰 테스트 화면입니다.

이는 많은 필드와 버튼으로 구성되어 있으며 모두 함께 작동하여 몇 가지 중요한 실제 작업을 수행합니다. 하지만 XRPL을 시작하는 것은 그리 복잡하지 않으니 안심해도 됩니다.
XRPL과의 상호 작용에는 일반적으로 다음 네 단계가 포함됩니다.
- XRPL에 연결하고 지갑을 인스턴스화하세요.
- 트랜잭션을 사용하여 XRPL에 변화를 줍니다.
- 요청을 사용하여 XRPL의 계정 및 토큰 상태를 가져옵니다.
- XRPL에서 연결을 끊습니다.
이 코스의 각 수업에서는 한 번에 한 섹션씩 토큰 테스트 코드를 빌드하는 방법을 보여줍니다. 각 섹션에서는 완전한 JavaScript/HTML 코드 샘플과 코드 연습을 통해 테스트 원장과 의미 있는 상호작용을 시도할 수 있습니다. 또한 각 섹션의 완전한 소스 코드에 대한 링크가 있는데, 코드 편집기로 수정하여 브라우저에서 실행할 수 있습니다. 원한다면 수업 4로 넘어가서 바로 완전한 테스트 코드를 시도할 수 있습니다.
이 과정에서는 XRPL API의 모든 기능을 다루지는 않습니다. 이 예는 프로덕션 또는 보안 결제 용도가 아니라 XRPL의 기능을 구현하는 데 사용할 수 있는 API를 소개하기 위한 것입니다.
이들 중 대부분은 가독성을 위해 간결성을 희생하는 “brute force” 코드입니다. 우리는 여러분이 구축하는 애플리케이션이 이러한 예제를 바탕으로 크게 향상될 것으로 기대합니다.
